
Repositioning Brand Benefits
President’s Choice Financial (PCF) needed to refresh their public website to drive product growth, compete against emerging competitors, and gain market share. Over a six-month period, I formed and led a team as a player-coach through three main releases, achieving significant outcomes:
- 15% increase in acquisition funnel entrance
- 32% increase in overall sales conversions
- 25% reduction in overall page bounce rates
Role: Sr. Product Design Manager
Timeline: Phased over 6 months
Responsibilities: Program & UX strategy, stakeholder management, content and design support

Creating the vision
Building Alignment in a High-Stakes Situation
When I joined this project, the stakes were high. Stakeholder relationships were strained, timelines were tight, and there was a lack of clarity around decision-making. My first steps were to understand the business’ goals and unify stakeholders around a clear, actionable plan.
To establish a shared vision, I conducted stakeholder interviews to clarify expectations, identify priorities and align on our definition of success.
Then I aligned leadership on key redesign themes:
- Update branding to compete with emerging competitors.
- Increase product discoverability and highlight benefits.
- Improve comprehension of points and rewards programs.
- Drive traffic to product sales applications.
Throughout the redesign, I documented findings and plans in Miro and Confluence; conducting regular reviews to refine as we collaborated with stakeholders and technology partners.
The Business Problem
The outdated homepage did not effectively communicate PCF’s value proposition, lacked flexibility for marketing teams, and was poorly positioned against competitors. Additionally:
- Marketing teams struggled to drive growth and sales due to limited flexibility and lack of insights.
- Stakeholders and upper leadership lacked visibility into how design could drive value, leading to skepticism about my team’s impact.
To address these challenges, I prioritized transparency and collaboration. I established new operational workflows to build trust, provided training on strategies like PLG (product-led growth) and Lean UX, and ensured cross-functional alignment on goals and metrics.
The Delivery Plan
To ensure consistent progress, I created a delivery plan combining Double Diamond, Lean, and Agile methodologies.

The plan emphasized regular touchpoints with stakeholders to refine milestones and maintain alignment with transparency; as well as:
- Two key stages:
- Strategy: Establishing milestones and OKRs aligned with business goals.
- Execution: Using a continuous improvement cycle to test, iterate, and minimize risks.
- Short and long-term opportunities: Immediate wins to build momentum and iterative updates for sustained impact.
Clarifying the Opportunity
Reframing Success Metrics
Stakeholders expected the homepage to directly drive sales and new acquisitions. However, this posed a challenge because:
- My team did not control lead gen strategies or product pricing, which are critical to user acquisition.
- Sales goals were tied to app onboarding and product usage, which were outside the scope of the homepage redesign.
I reframed success metrics to align with our sphere of influence and business goals. By illustrating the need to extend the redesign beyond the homepage to other critical touchpoints, I gained buy-in for a broader redesign approach.
User Archetypes
Working with marketing and product leads, we conducted user and market analysis to better understand our audience. Research revealed:
- Customers viewed PCF as a shopping brand to earn points, not as a bank.
- PCF’s limited product offerings as a digital bank (e.g., no mortgages or joint accounts) meant targeting a specific subset of users was essential.
Based on these insights, I worked with my copy writer to develop a content strategy that repositioned the brand as a bank. Together we collaborated with marketing to refine messaging and set realistic user expectations, for a subset of user archetypes from enterprise personas; providing my team with clear guidelines for design and content decisions.

Incremental Changes Over Phases
Strategic Iterations for Stakeholder Alignment
To deliver impactful changes while addressing stakeholder concerns, I proposed a phased, iterative approach. This included: redesigning the homepage, updating banking and credit product pages, creating reusable campaign pages and a responsive web Design System.
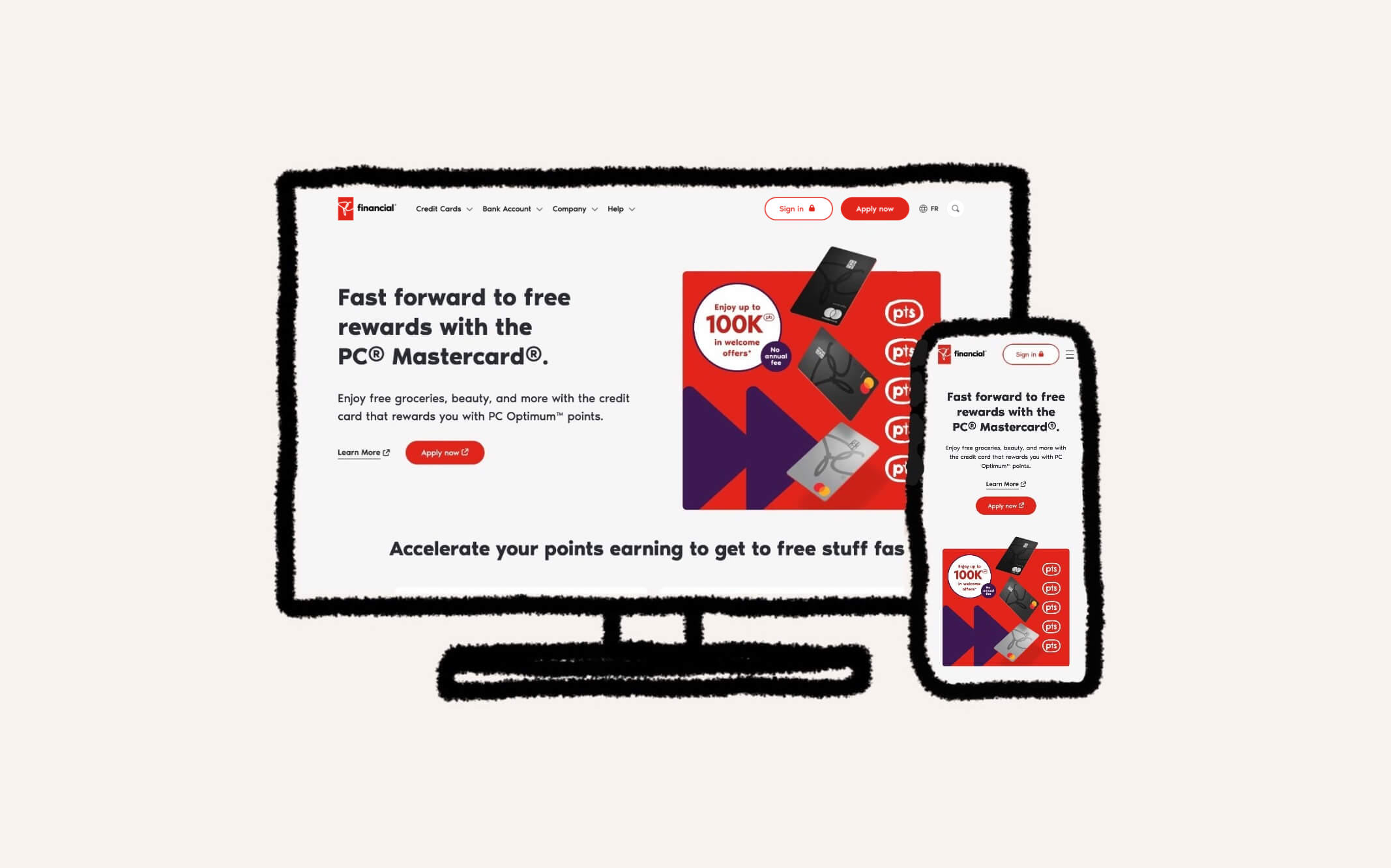
The Homepage

As PCF’s first digital impression, the homepage needed to effectively communicate the brand’s value and guide users to key actions.
I coached my content designer and product designers to align every section of the homepage with our redesign themes. Using quick discovery sessions with our CMS specialist, we identified existing CMS components to repurpose and began training users on the updated interface. Key updates included:
- Trackable CTAs: Tagged to capture analytic insights in our tools.
- Immersive Hero: full-width, evergreen and campaign variants, with CTAs.
- Dynamic Product Cards: layouts that highlighted product benefits users cared about and synced with campaigns, resolving tensions between product teams vying for visibility.
- Social Proof: Reinforced PCF’s value by featuring app store ratings and customer testimonials, emphasizing user benefits to drive app adoption and onboarding success.

These updates on the homepage enhanced user engagement and clearly communicated the benefits of banking with PCF. The measurable business results I lead me team to achieve for the homepage were:
- 30% reduction in bounce rates
- 64% increase in sales traffic
- 10% increase in users scrolling past the 75% page mark
Value-Driven Product Pages
Similarly, enhancements were phased in tandem with home page iterations for consistency and to ensure product and marketing partners felt comfortable with the pace of change. To foster stakeholder alignment and empathy with user needs, I coached my Sr. Product Designer and Content Designer on running co-creation workshops; leveraging our user archetypes for impactful updates.

The most significant win I championed and gained stakeholder approval for was the decision to decouple product and marketing pages. Previously, these pages were linked together. Marketing teams struggled with manually duplicating and customizing pages for campaigns, while users often encountered irrelevant content. Decoupling these pages enabled more personalized and effective user experiences.

Additional key updates included:
- Content Hierarchy: Positioned product benefits to the top of each product page, highlighting what mattered most to customers.

- Removed Unnecessary Animations: Stakeholders disliked inaccessible animations, so we streamlined visuals to prioritize usability.
- Moments of Impact: I guided my visual designer to establish a purpose-based visual language, using the brand’s accent colour (purple) and squiggle illustrations to draw attention to key content.
- Design System Alignment: Updated fonts, colours, and imagery to align with the refreshed brand design system, creating a consistent yet unique look for the public site.
- Trackable Interactions: Collaborated with the analytics team to create traceable interaction points, enabling precise tracking of user behaviour and campaign performance.
- Simplified Points Table: Improved customer comprehension by visually simplifying how users could earn rewards. Later, we introduced an interactive version, allowing users to calculate potential points based on their unique banking and shopping habits.

The phased updates to product pages enhanced content relevance, streamlined visuals, and enabled better campaign targeting, which successfully improved both user experience and business outcomes on our product pages:
- 20% reduction in bounce rate on product pages.
- 15% increase in funnel entrances from product pages.
- 55% increase in campaign click-through rates.
Redesign Impact
Updated branding, increased findability and product benefits comprehension all lead to a unified family of pages that drove higher quality acquisitions to convert.
